My current Setup (2024)

After each screencasting, I'm often asked about the IDE, font, color scheme, or settings I use to code.
As I did last year, here is my updated setup in 2024.
Hardware
I've decided to stick with my black Height Adjustable Electric Standing up Desk. It functions seamlessly, and I have already calibrated my height configurations to my needs.
I am currently using an Apple Studio Display Nano texture glass Monitor, and as a computer, an Apple M1 ultra MacStudio with 20-core CPU, 64-core GPU, 32-core Neural Engine and 128GB unified memory.

- White wireless Apple Magic Keyboard
- White Apple Magic Trackpad 2
- Road Caster PRO. It's highly effective for podcasting and particularly valuable for screencasting with multiple guests simultaneously.
- Sure PGA480-XLR Dynamic mic suspended from an adjustable angle and foldable arm band. While it might not be the absolute best on the market, its quality-to-price ratio is quite reasonable.
- As a webcam I use a Nikon D3200 camera with a Nikon 18-55mm 3.5 lens. It is connected to my computer via Elgato Cam Link 4K. The camera is mounted on a extendable camera desk arm.
- iPad (10th gen.) used primarily as an extended screen for screencasting, it aids me in following transcripts and making camera position corrections.
- Two Elegato Key Air lights. These significantly enhance the streaming quality.
- Two Philips Hue Play White & Color Smart Lights (behind my monitor).
- SanDisk Professional 5TB G-Drive ArmorATD™ as an external hard drive.
- Bose Pro S1 Portable bluetooth Speaker system For playing music and connecting my acoustic guitar (located under my desk).
- To stay "wired", I put on my Bose Noise Cancelling Headphones700 wireless headphones.
IDE
I mostly code in PHP, recently upgraded to version 8.3.
VSCode is my editor of choice because as Caleb Porzio said: "IDEs do too much, and text editors like Sublime Text do too little", so VSCode perfectly occupies the space between them.
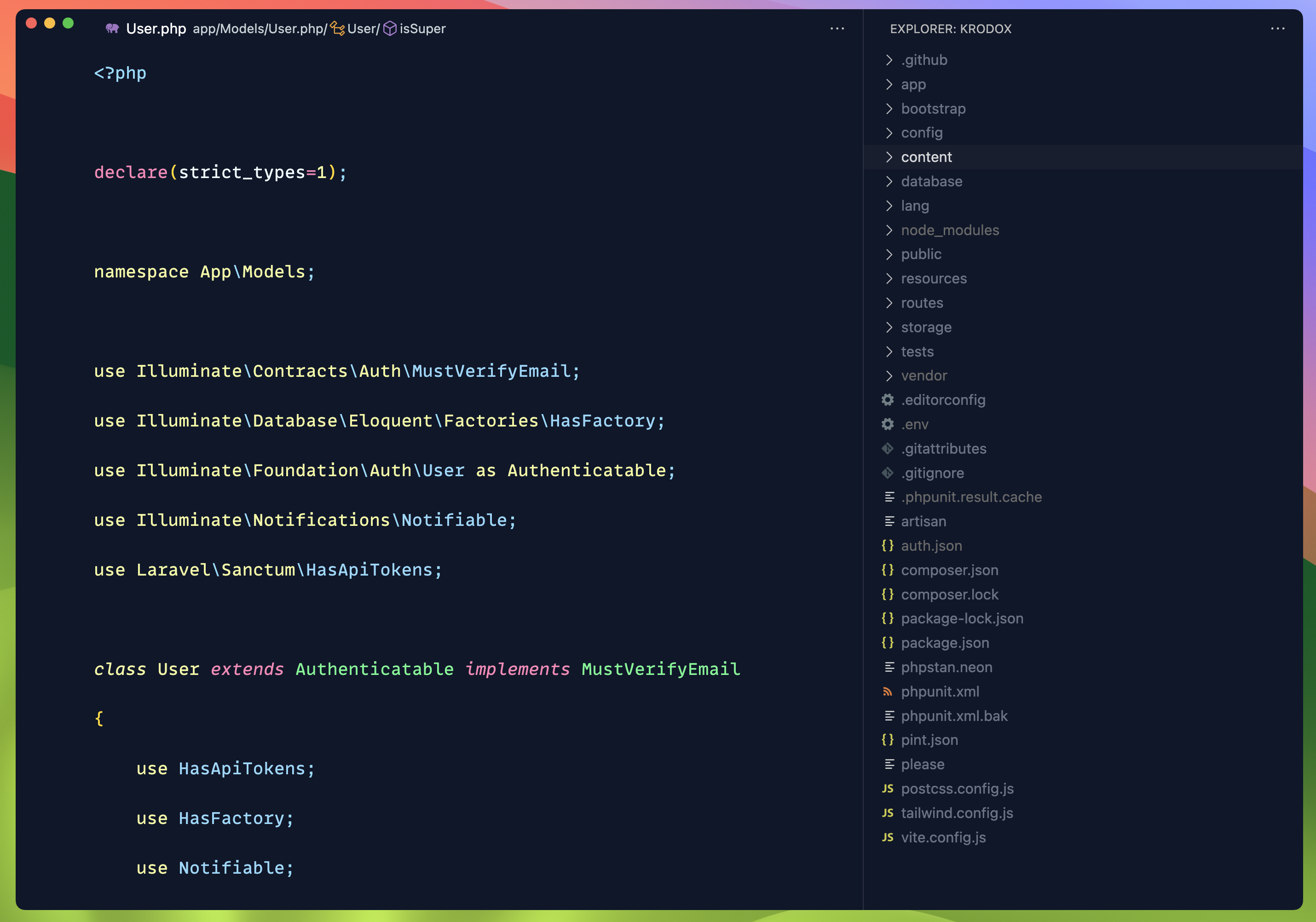
Here's a screenshot of it:

As you can see in the screenshot above, I've hidden a lot of things from the UI of VSCode. I like to keep it minimal, that makes me very efficient.
I also "finally" shifted the sidebar to the right. The debate between having the sidebar on the left or right side is reminiscent of the "pineapple on pizza" discussion. In 2024, I opted to try something new and moved it to the right side. Why not?
I switched to Natty Theme a couple months ago, but still a dark based theme. I like a dark based theme (in general) because it keeps me focused on the code I write, without any other distraction. However, It's true that as Freek said: "in some circles this is maybe a bit controversial".
The settings, keybindings and a few extensions I use, were beautifully handcrafted by Caleb Porzio. You definitely have to buy his course: How to make VS Code Awesome with some extra nice adjustments.
The font I use is "MonoLisa". It cost me $89 but is worth it. You can get it here.
The font size is 15 and line height 1.6.
One of my favourite VS Code extensions is the "Simple Project Switcher", which allows me to switch between projects very easy. It's free, so definitely get it.
STALL
I've been immersed in the Laravel ecosystem for several years, particularly with the stack known as "STALL."
My code is in Github. I deploy with Envoyer and my servers are all hosted in AWS
MacOS
These are the most common apps I use:
- To run PHP & Web Sites locally (in the browser) I use Laravel Herd.
- Sometimes I need to run an arbitrary piece of PHP code. Tinkerwell is an excellent app to do just that.
- Insomnia is an amazing app to perform API calls, and I have to say that @JustSteveKing was right about it: "It feels lighter than Postman".
- I use TablePlus for (MySQL) database management. However, I make my database structure changes through Laravel migrations.
- My browser of choice is Safari, because of its speed and low power use.
- My backups are handled by Apple Time Machine.
I also have a set of scripts (shortcuts) I learned from Aaron Francis in his marvelous online course screencasting.com, that hide all the icons on my desktop, the status bar at the top and the dock at the bottom, all at once! These scripts also modify my screen resolution for my top three (3) modes: "Normal," "Coding," and "Screen Casting.". You should buy his course things to consider for a better screencasting. It's awesome!
iOS
My current phone is still an iPhone 12 Pro Max with 128 GB of storage.
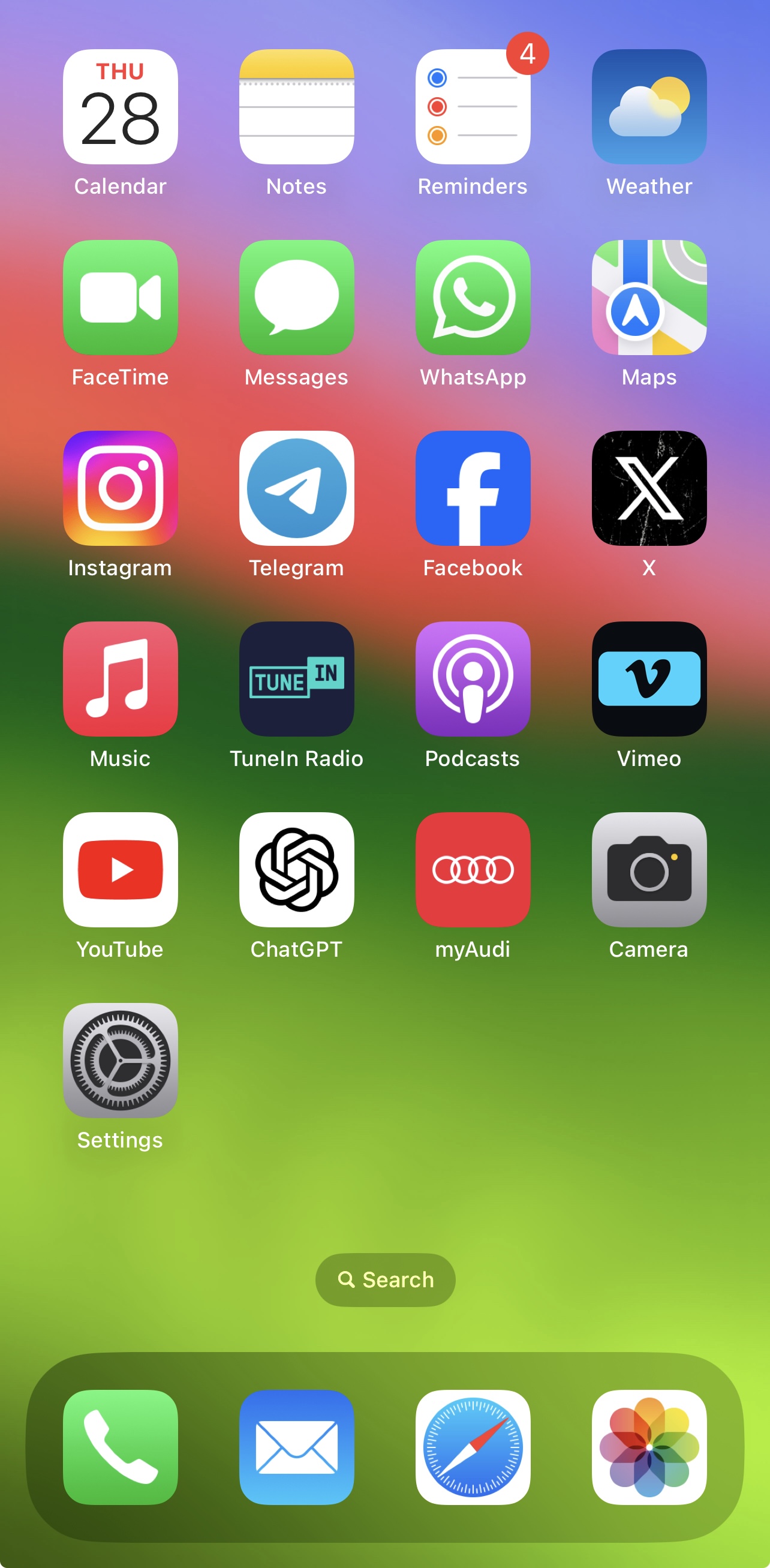
Here's a screenshot of my current homescreen.

I don't use folders and try to keep the number of installed apps to a minimum. There's also just two screens with apps, all the other apps are opened via search. Most of my time is spent in Safari, Twitter, Mail, and Quickbooks. Notifications and notification badges are turned off for all apps except Messages.